Специальные возможности OS Tizen |
| [извлечение из технической документации] |
| Автор: | © Дихийеон Джанг (англ. Daehyeon Jung) |
| Источник: | Tizen Developers |
| Перевод: | © Никита Цейковец |
| Дата публикации: | 02.08.2013 |
От переводчика
На момент публикации этой статьи операционная система Tizen, предназначенная для широкого спектра мобильных и встраиваемых устройств, находится в стадии разработки и на рынке отсутствуют устройства для конечных пользователей под её управлением. Предлагаемый материал является извлечением из технической документации для разработчиков, в котором рассказывается об особенностях реализации функционала доступности в приложениях этой ОС. Поскольку документация ориентирована преимущественно на разработчиков, не имеющих проблем со зрением, то она, помимо прочего, содержит объяснения базовых принципов невизуальной доступности интерфейсов и графические материалы.
Незрячим пользователям данная информация может быть полезна лишь для формирования общих предварительных представлений о том, чего можно ждать от первых устройств под управлением Tizen при появлении их на рынке. Описание конечной версии функционала доступности OS Tizen и его особенностей является предметом отдельной публикации.
Специальные возможности
Чтобы эффективно представить экранную информацию пользователям с ограниченными возможностями, платформа Tizen предлагает:
- Программу экранного доступа
- Регулировку размера текста
Планируется при разработки приложений предлагать людям с ослабленным зрением доступный, единообразный и приятный пользовательский опыт.
Программа экранного доступа (TTS)
Чтобы помочь слабовидящим пользователям взаимодействовать со своими устройствами, программа экранного доступа произносит текстовые или графические элементы на экране посредством речевого движка. Экранный фокус при этом намного ярче, а устройство обеспечивает обратную голосовую связь, прочитывая информацию, попадающую в фокус.
Для поддержки программы экранного доступа, пожалуйста, помните о нижеследующих руководящих принципах.
Предоставление осмысленных меток для графических объектов
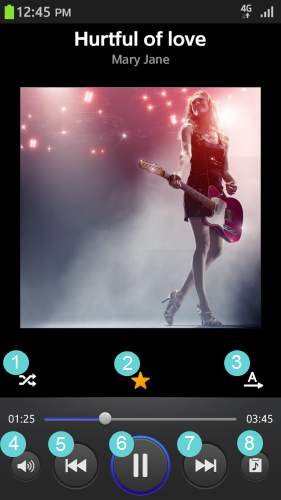
Платформа Tizen автоматически преобразует текст всех используемых элементов пользовательского интерфейса в голосовую форму. Тем не менее, вы должны добавить текстовые метки (label) для графических элементов на этапе разработки. Мы рекомендуем использовать интуитивно понятные и осмысленные названия меток для элементов пользовательского интерфейса вашего приложения (например: его графических кнопок, иконок и вкладок). Если элемент выполняет более двух действий, то отметьте каждое действие отдельно, используя состояние (condition).

- Перемешивание вкл./выкл.
- Фаворит вкл./выкл.
- Повтор вкл./выкл.
- Громкость
- Предыдущий трек (для перемотки назад, нажмите дважды и удерживайте)
- Пуск/пауза
- Следующий трек (для перемотки вперёд, нажмите дважды и удерживайте)
- Текущий плейлист
Выстраивание предсказуемого потока навигации
Предложите хорошо организованную планировку и предсказуемость потока навигации (navigation flow) для лучшего управления фокусом с помощью кнопок вверх, вниз, вправо, влево, а также жестов смахивания (swipe). Проверьте, могут ли управляющие элементы быть линейно пройдены.
Понять основные способы взаимодействия
Ознакомьтесь с основными способами взаимодействия, перечисленными в таблице ниже, и адаптируйте под них метки в вашем приложении.
| Способ взаимодействия | Выполняемая операция |
| Коснуться | Выбрать объект |
| Коснуться дважды | Активировать объект |
| Коснуться дважды и удерживать | Выполнить команду касания с удержанием |
| Коснуться и провести пальцем | Выбрать объект и переместить фокус |
| Смахнуть | Выбрать предыдущий или следующий объект |
| Смахнуть двумя пальцами | Прокрутить страницу или разблокировать |
| Коснуться двумя пальцами и провести | Панорамировать |
Регулировка размера шрифта
Поскольку пользователи могут установить различные размеры шрифта (такие как маленький, нормальный или большой) в меню Настройки > Специальные возможности > Размер шрифта (Settings > Accessibility > Font size), то вы должны убедиться в том, что ваше приложение будет их подгонять.
На следующем рисунке показаны элементы, которые должны отражаться в зависимости от значения настройки размера шрифта:

Распространение материалов сайта означает, что распространитель принял условия лицензионного соглашения.
Идея и реализация: © Владимир Довыденков и Анатолий Камынин, 2004-2026
Идея и реализация: © Владимир Довыденков и Анатолий Камынин, 2004-2026
Социальные сети